こんにちは、WordPress初心者のがくです。今日は初心者の僕がWordPress初心者のみなさんに初心者目線の解説で目次のつけ方をレクチャーしたいと思います。
かっこいいとかわかりやすいサイトやブログって必ずそう思わせる目次が付いていませんか?今回はそんなサイトからピックアップさせていただいたちょっといい感じの目次をやってみたいと思います。
目次自体はとても簡単で、ターゲットへのリンクだったり、背景色などのデザインが今回のメインテーマです。
目次はHTMLで記述する
みなさんさすがにHTMLを少しくらい理解していることと思います。まぁ理解していなくても解説するので安心してくださいね。
WordPressでHTMLを記述するには?
WordPressにはビジュアルエディターとコードエディターという2種類の入力方法があるのを知っていますか?
画像の右上にある点々アイコンをクリックすると中段あたりに出てくるやつです。普段皆さんが使っているのはビジュアルエディターの画面だと思うので一度切り替えてみてください。
あまり変わったように見えないかもしれませんが、もし既に何かを記述していればよくわからない記号が並んでいると思います。
例えばこんな記号 <p></p>
これは段落を表すタグですがこういうのを自分で記述するのがコードエディターであり、これこそがHTMLです。
そしてもう一つの方法はビジュアルエディタの画面で『HTMLとして編集』を選択する方法です。
この方法は通常は、「普段はビジュアルエディタで記事を書きたいけどどうしても形がうまくいかない時にHTMLで記述する必要がある」なんて時に利用するととても便利です。
僕は改行タグ<br/>で表現したい時などちょっと使いで利用しています。
早速目次を書いてみる
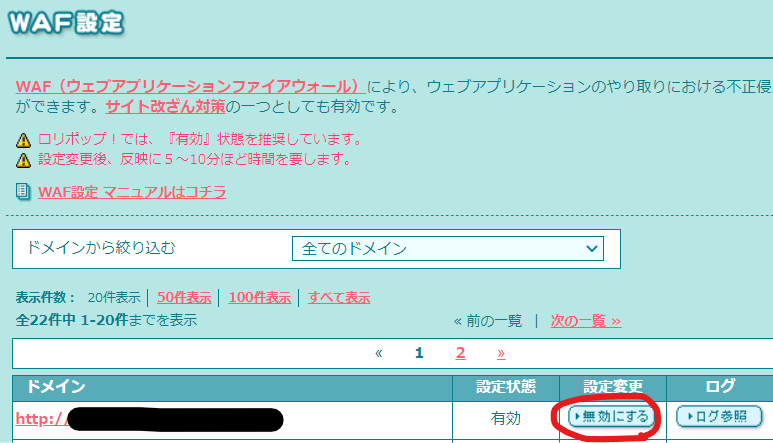
目次はプラグインを使えば簡単にできてしまうのですが、あまり使用してしまうとサイトの表示速度が遅くなったりセキュリティの問題があったりと良くないようです。
せっかく一から学ぶのですからHTMLで直接記述する方法を覚えましょう。
olタグとulタグ | HTML
目次っていう日本語があるとついついそれそのものの英語訳をしたものが用意されているきになりますが、そんな都合よくはないみたいです。
既に導入されている方々は皆さんHTMLで記述して表示させています。そこでまず使用するのがolタグもしくはulタグです。
olタグとはOrdered Listタグといって、上から順番に1,2,3と番号が記述されるリストタグのこと。ulタグはUnordered Listタグといって番号が付かない代わりに『・』が頭に付けられます。
書き方はこうです。
<ol> ←olタグの始まりを意味する
</ol>←olタグの終わりを意味する
だけどこれ自体は目次の中身を表示させるものではなく、実際に書き込む目次はliタグにやってもらいます。
<ol>
<li>目次リスト</li>
<li>目次リスト</li>
</ol>
これをプレビューしてみると
1.目次リスト
2.目次リスト
と表示されるようになるのがわかるでしょう。
ulタグを使うと数字の部分が『・』に変わります
さて、これは想像していた満足のいく結果でしたか?どうもいささか足りない気がしますね。
それは目次リストが表示している場所へのリンクが張られていないからです。
目次から見出しに飛ぶリンクを張ろう
みなさん文字をクリックしたときに違う場所に飛ぶあのリンクってどうなっているか知っていますか?
あれは飛び先に名前が付けられていて、ここがクリックされたら名前の所に飛んでねって設定がされているんです。
今回は見出しに飛ぶわけですから、 WordPressでいうとH2タグもしくはH3タグにまず名前を付けます。
表示をコードエディターに切り替えて飛ばしたい見出しの所の<h2>もしくは<h3>に次のコードを書き加えます。
<h2 id=”article1″>
『article1』の所は好きに変えて構いませんが日本語ではなくローマ字で書いてください。これでarticle1という名前の見出しタグが設定できましたね?
では次に目次側の設定です。
aタグで指定した名前に飛ぶ
aタグとはリンク先に飛ばすタグをさします。
<a></a>
と書きますがこれに飛ぶ先の情報を書き加えると
<a href=”#article1″></a>
そしてこれをきちんとした目次の形にすると
<ol>
<li><a href=”#article1″>目次リスト</a></li>
</ol>
となります。もちろん目次は複数行なので
<ol>
<li><a href=”#article1″>目次リスト</a></li>
<li><a href=”#article2″>目次リスト</a></li>
<li><a href=”#article3″>目次リスト</a></li>
</ol>
さて、ここで一度自分のサイトの見出しに名前を付けて実際に目次として表示・移動が可能かやってみましょう。
上記の『目次リスト』の部分はもちろん目次で表示する内容です。
目次を階層化しよう
目次にする見出しはH2タグだけではないかもしれません。
H3タグや、人によってはH4タグも目次に表示したいかもしれません。
そういうときにはどうしたらよいでしょうか?
またこのページの目次のようにずらして表示するにはどうしたらよいでしょうか?
頭の準備 | HTMLの記述
HTMLの基本的なルールは、『タグは同じタグで囲む』です。
ここまで学習してきたタグの表記を見てもわかる通り、必ず始まりのタグと同じタグで囲っているのがわかると思います。(終了タグには/が必要)。
ここまで見てきたHTML表記はとても単純なものばかりなので今から話すことは少しわかりにくいかもしれません。それは、タグの途中にタグを挿入することが可能ということです。具体的に見てみましょう。
タグの中にタグ?
<ol>
<li><a href=”#article1″>H2タグ1</a>
<ol>
<li><a href=”#article1-1″>H3タグ1</a></li>
<li><a href=”#article1-2″>H3タグ2</a></li>
<li><a href=”#article1-3″>H3タグ3</a></li>
</ol>
</li>
<li><a href=”#article2″>H2タグ2</a></li>
</ol>
赤字の部分に注目してみてください。
ここまで見てきた目次の1行は<li>で始まり</li>で終わっていましたね。ところがこの記述では<li>と</li>の間に目次そのものが挿入されています。
これが先ほど説明したタグの中にタグというパターンです。
このページの目次のように目次と目次の間にH3タグの目次を表示するにはタグの中にH3タグに対応する目次を挿入する必要があります。
もしH3タグの目次表記を数字ではなく『・』にしたい場合はH3タグの目次の『ol』と『/ol』を『ul』と『/ul』に変更してみてください。
目次を修飾しよう
ここまでの内容は『目次を表示させる』でした。
ここからは目次をもっと見やすく修飾してみましょう。
表現方法は多種ありますが、今日はこのページで表現している目次を解説します。ただし、少し内容は難しくなりますので 理解ができそうにない場合はその手前までで辞めておきましょう。
目次であることを明示する
この記事の目次にもある通り、目次の上には
目次【本記事の内容】
といった表示が記述されています。(チェックマークについては鬼のように難しいので最後におまけとして記載します)
目次の表題は何でも構いませんが、読み手にわかりやすく表示することがとても重要です。
枠で囲って背景色を変える
こんな感じです
通常はブログやサイト全体のデザインを一括で調整する CSS(カスケードスタイルシート)に記述するのですが、まだ難しいので今回はHTMLでの記述を学んでいきましょう。
指定した部分の表現を変更するstyle属性
style属性はタグで囲まれた部分を修飾する機能を持っています。
内容をこの記事に限定にして説明すると、目次の一番上の<ol>と一番下の</ol>で囲まれた部分にいろいろな修飾をほどこすことができるというものです。
具体的にはこうです。
<ol style=”background-color: #f8f9ff; border: dashed 1px #4865b2;”>
この間に目次リスト
</ol>
では解説です。
今赤で表示されたところが目次の始まりと終わりのolタグです。
ですが初めのolタグが『>』で閉じられる前にstyle属性が記述されていることがわかりますね?
これによってolタグで囲まれた『この間に目次リスト』と書かれた部分すべてが記述された内容に修飾されます。
ここでは
background-color:#f8f9ff;
border:dashed 1px #4865b2;
背景色を#f8f9ffに、そして枠線を1ピクセルの点線で色は#4865b2に指定しています。
まとめ
これがHTMLを利用した基本の目次の作り方です。
いろいろなタグが出てきたので多少戸惑うかもしれませんが、順を追って記述していけばそれほど難しくはないはずです。
それでは以上をまとめたHTMLを最後に記載しておきますので必要に応じて流用してみてください。
<ol style=”background-color: #f8f9ff; border: dashed 1px #4865b2;” >
<li><a href=”#article1″>H2タグ1</a>
<ol>
<li><a href=”#article1-1″>H3タグ1</a></li>
<li><a href=”#article1-2″>H3タグ2</a></li>
<li><a href=”#article1-3″>H3タグ3</a></li>
</ol>
</li>
<li><a href=”#article2″>H2タグ2</a></li>
</ol>