こんにちは、日々Wordpressと格闘しているまなびや~んです。
今日はWordPressの優秀なMegaMenu(メガメニュー)プラグイン、Max Mega Menuを拡張してみます。
まずはやった内容について説明します。
 MobileNavigation with Mobile
MobileNavigation with Mobile MobileNavigation with PC
MobileNavigation with PC
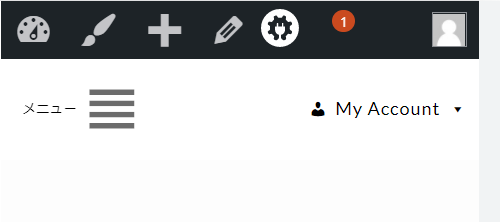
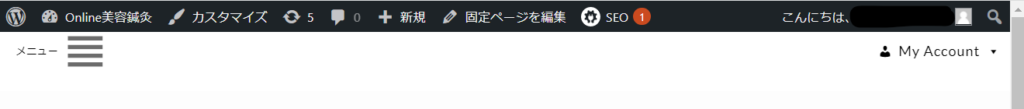
図を見てもらえれば分かる通り、まずはPCでもMenu表示をMobileNavigationにしています。
これは画面上部をすっきりさせるためで、やってみたら想像以上に良かったです。
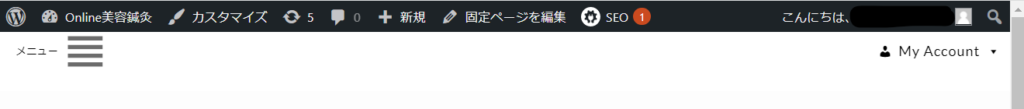
それと、上部に2つのメニューがあるの分かりますか?
たぶんこれ、標準機能だとできないはずです。
理由はこれ、

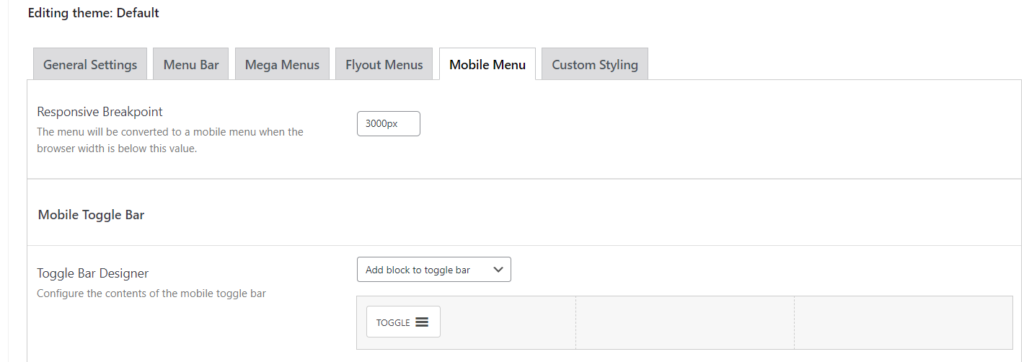
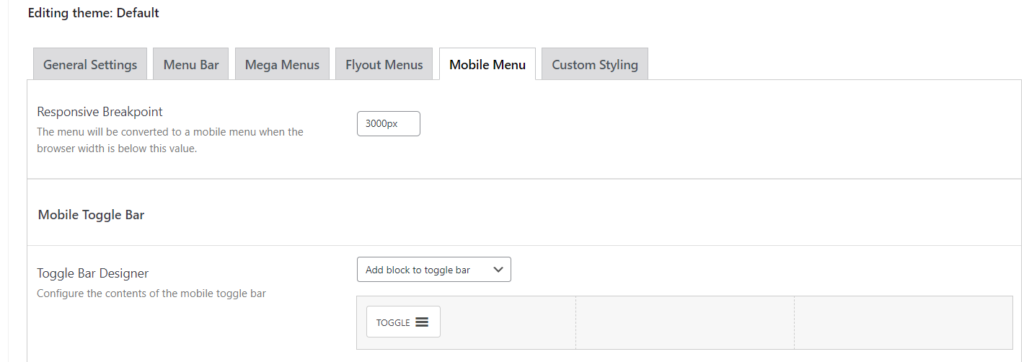
Toggle Bar Designerでトグルバーにメニューの表示方法を設定できるのですが、このTOGGLEに設定できるメニューは1つのみ。ここにもう一つTOGGLEを張り付けることができますが、その中身は同じものとなります。
なぜならこのプラグインの仕様は、上のテーマ1つにつき1つのメニューを割り当てる方式だからです。
もしTOGGLE1つ1つにメニューを割り当てることができれば実現可能だったと思いますがどうやら無理なようです。(有料版ならできるかもしれませんが試していません)
ここで紹介する方法を試してもらえば上画像のように左右に異なるメニューを割り当てることができるようになりますのでぜひ試してみてください。
1.Menuを作成する
まずは使用するメニューを2種類作成しましょう。
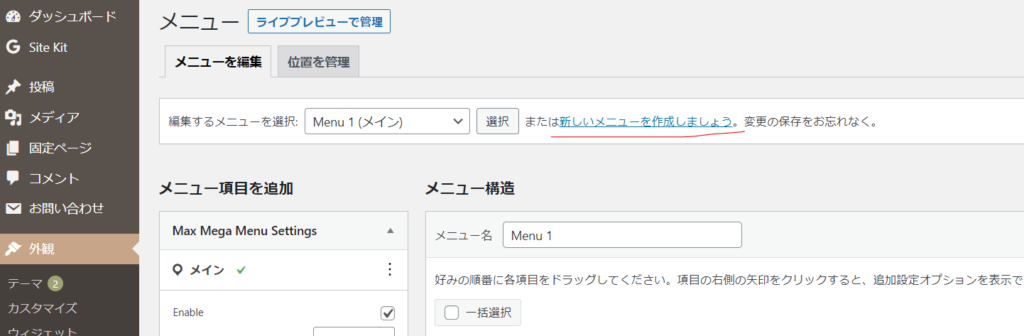
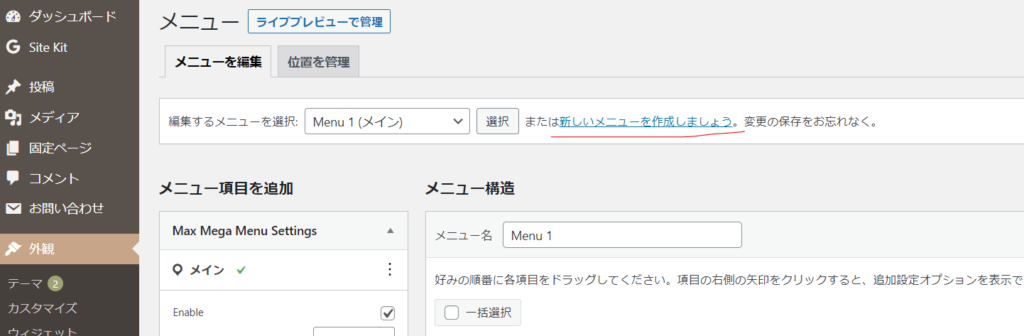
方法は【外観】【メニュー】-新しいメニューを作成しましょうの順に進みます。

作成出来たらMax Mega Menuの設定をします。
ですがその前に、上の画像【メニュー項目を追加】の下にあるEnableにチェックをつけてください。
これをしておかないとMaxMegaMenu側で割り当てることができません。
2.Max Mega Menu ~Menu Locations~

まずわかりやすいように、左に表示するメニューをDefault、右に表示するメニューをMyAccountと仮定します。
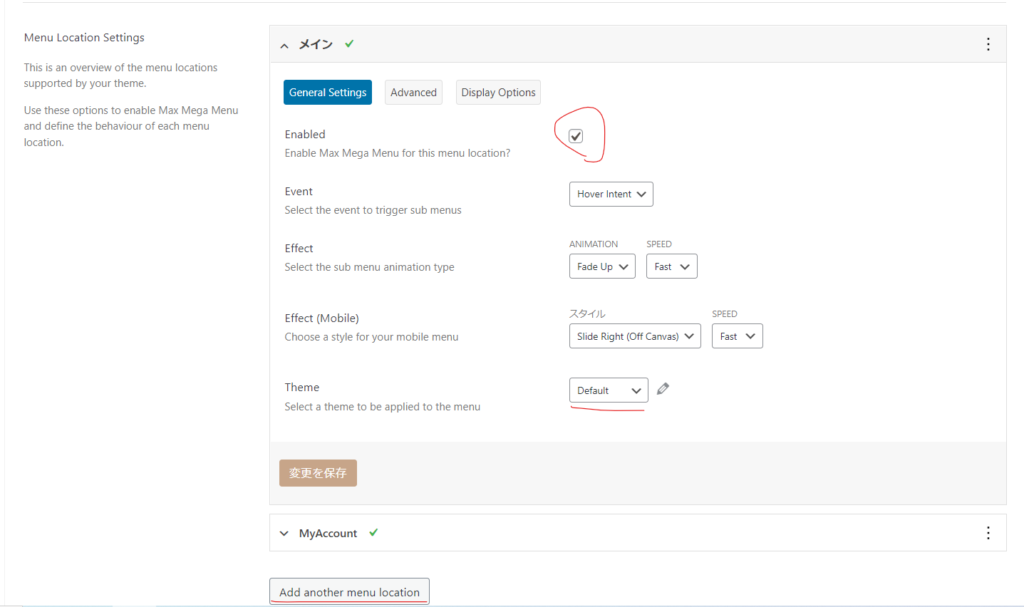
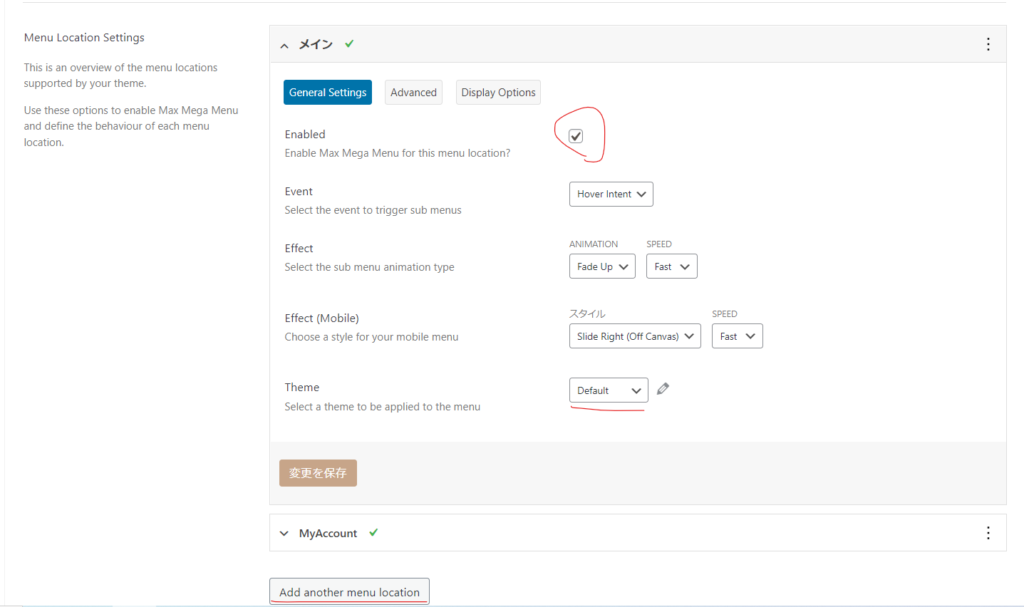
①.Defaultのテーマを設定
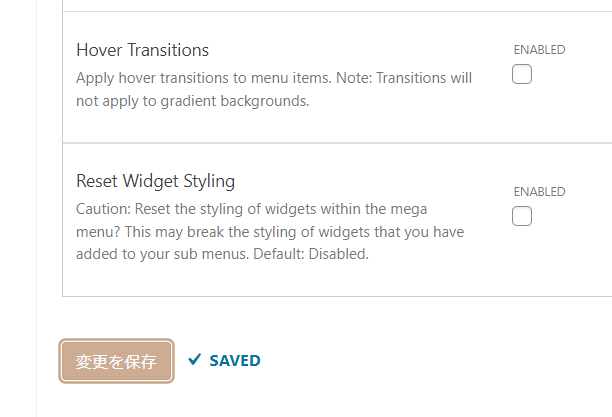
やることは2つ、Enabledにチェックをつけ、ThemeにDefaultを選択し【変更を保存】します。
②.もう一つのテーマを作成
下の【Add another menu location】をクリックし名前を入力、Enabledにチェック、ThemeにMyAccountを選択し保存します。
これで2つのメニューの外枠が出来上がったと考えてください。
詳細は次です。
2.MaxMegaMenu ~Menu Themes~
ここではPCでもモバイルメニューを使用しているため、MobileMenuのみ解説をさせてもらいます。
他の設定については改めてググってください。
①PCでもモバイルメニュー
これは特に難しいことはありません。
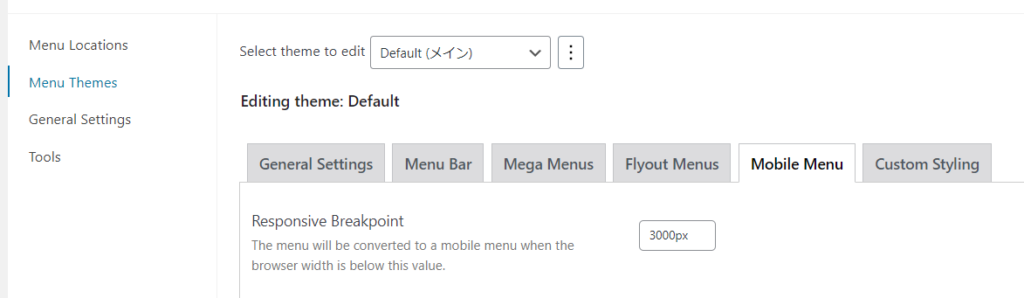
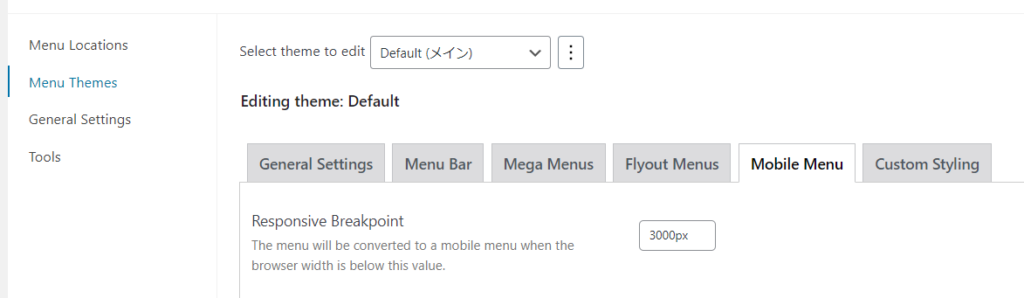
MobileMenuが表示される条件であるウィンドウ幅を設定すればOKです。
 MaxMegaMenu MobileMenu Responsive Breakpoint
MaxMegaMenu MobileMenu Responsive Breakpoint
上のResponsive Breakpointの値以下になればMobile Menuが表示されるので、思惑となる幅を設定してみてください。ここでは3000pxに設定することでPCでもモバイルメニューが表示されるようにしています。
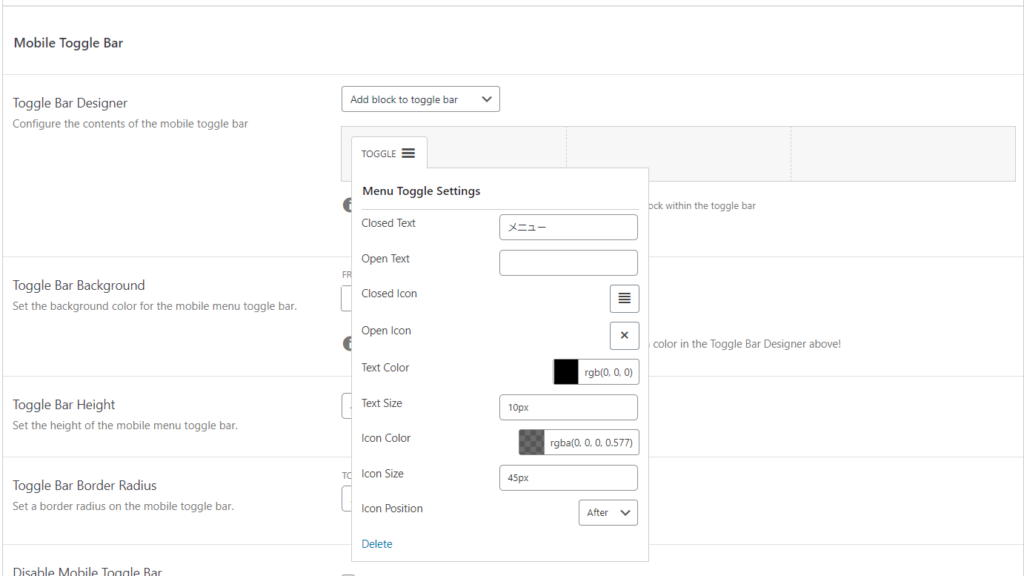
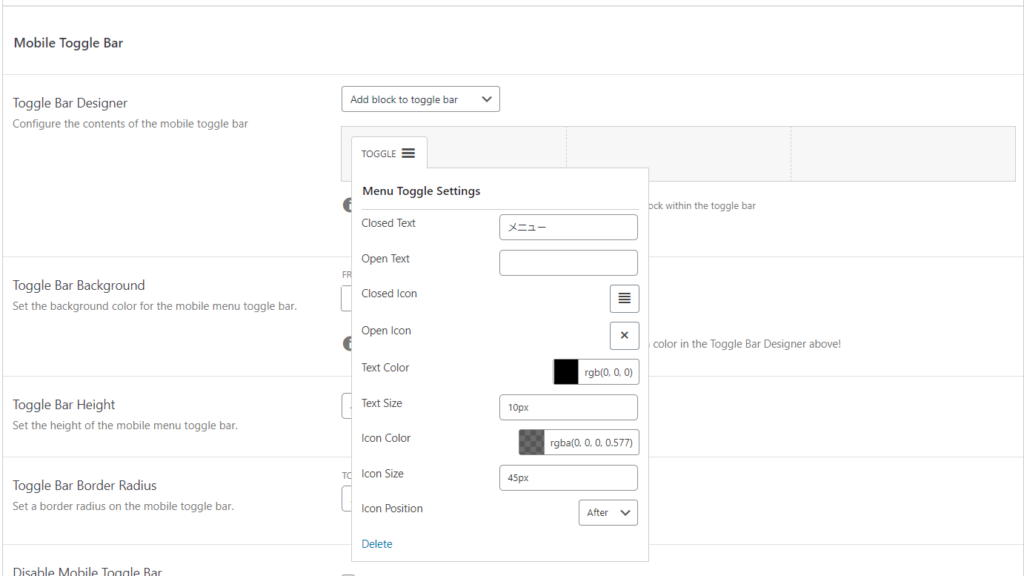
 Toggle Bar Designer
Toggle Bar Designer
②ToggleBarDesigner
簡単にトグルバーデザイナーの役割を説明します。
MaxMegaMenuはWordpressのメニューコンテナに自身を置き換えています。
その時に上の図のように、3つのパートに分かれたToggleBarを配置します。
それぞれ、左・中・右のエリアにメニューを割り当てることが可能です。
ここまでは簡単で便利な機能ですよね?
さて、このToggleBar、1つしか配置できません。
イメージとしてはトグルバーの左と右にそれぞれメニューを割り当てることができればやりたいことは実現できそうです。
ですがこのToggleBarには今、Defaultのメニューを割り当てているためMyAccountのメニューをこのトグルバーに表示することはできません。
MyAccountも同時に表示しようとするともう一つのToggleBarが必要になります。
ですが先ほど述べたように、1つの画面には1つのToggleBarしか表示ができない仕様となっています。
ということでテーマ自体をいじっちゃおうってことです。
その前にもう一つのメニューMyAccountについても同要員設定しておいてください。
ここでは詳しく解説しませんが、気が向けばのちに詳細を載せます。
3.メニューの配置
作った2つのメニューのうちDefaultのメニューはメインメニューとして規定で設定されています。
なので新しく作ったMyAccountのメニューを配置しましょう。

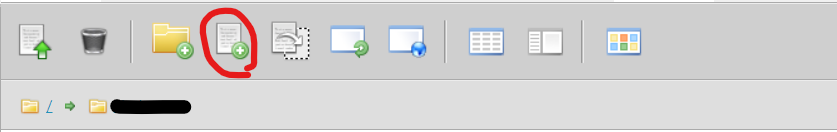
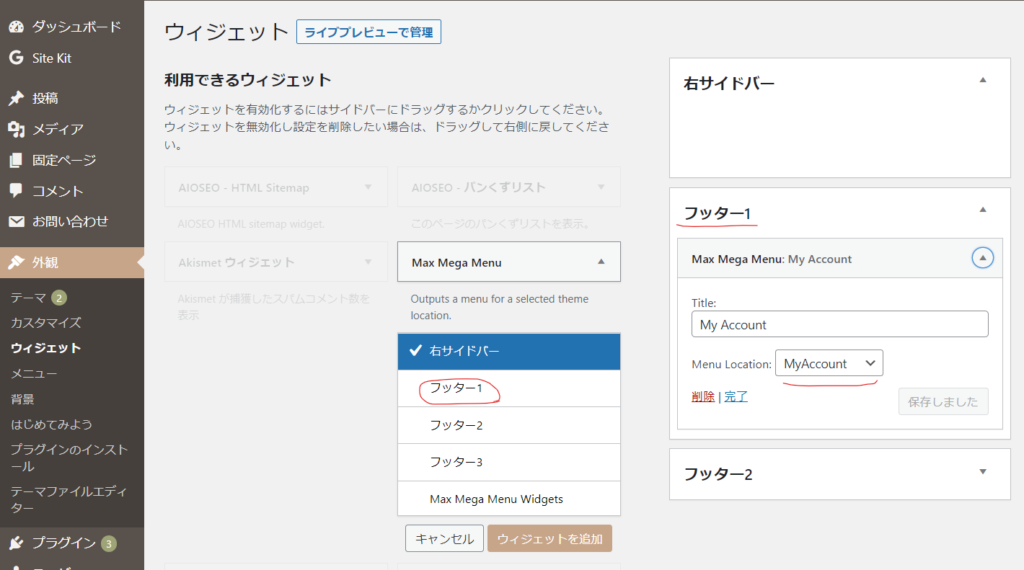
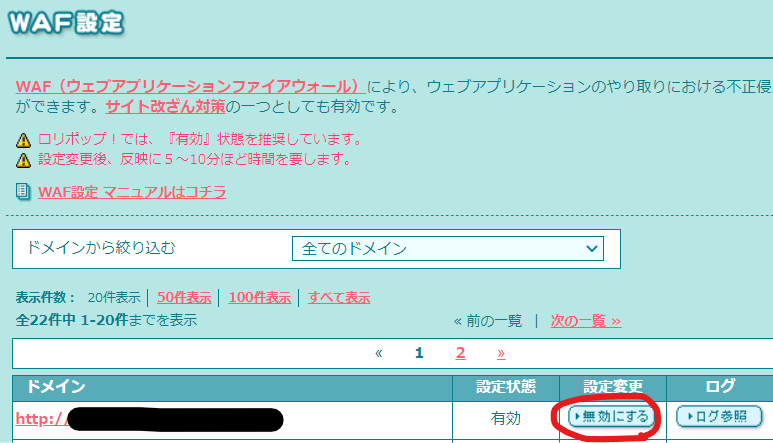
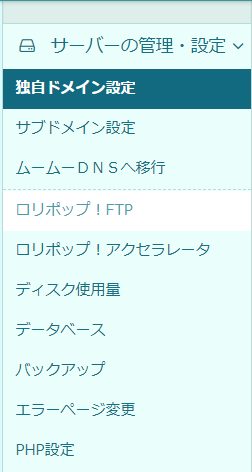
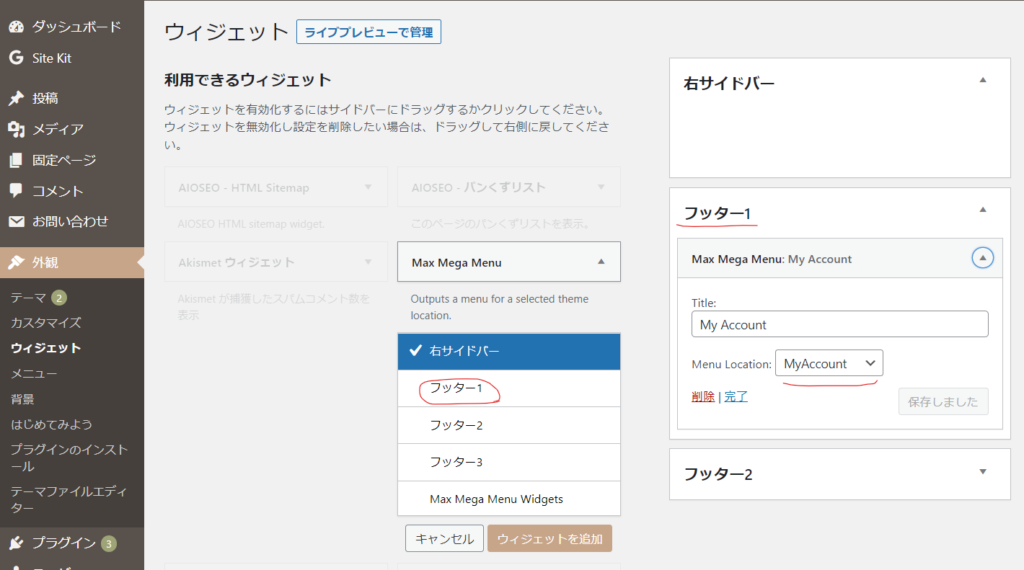
【外観】【ウィジェット】【Max Mega Menu】で【フッター1】(赤丸の部分)を選ぶと右のフッターウィジェットエリアに【Max Mega Menu Widgets】が字配置されます。
図のようにMenu LocationにMyAccountを設定するとフッターエリアにMyAccountのメニューが表示されることになります。
ここで注意なのですが、フッターエリアに配置したのはダミーであり実際には表示されないことを覚えておいてください。
それはまたのちに設定します。
3.テーマのカスタマイズ
これで今2つのメニューが完成しています。
それらが使えるようにテーマをカスタマイズしていきましょう。
①テーマでMaxMegaMenuを表示できるか?
テーマによってはこのままではデフォルトメニューの中にMaxMegaMenuが格納されてしまいます。
それを回避するために、まずデフォルトのMenuを表示しないようカスタマイズします。
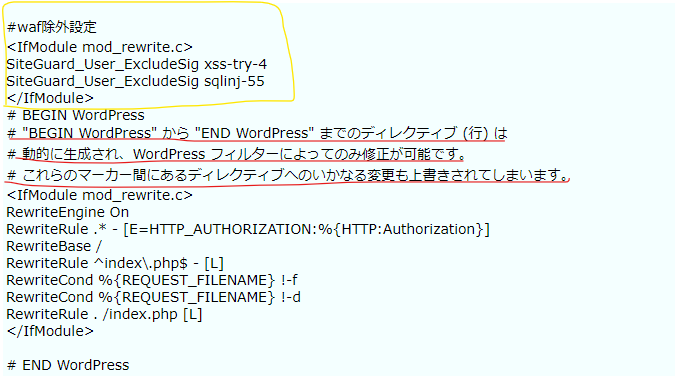
https://www.megamenu.com/documentation/removing-residual-styling/
上のリンクを参考に、ピンク色の部分を削除するかコメントアウトします。
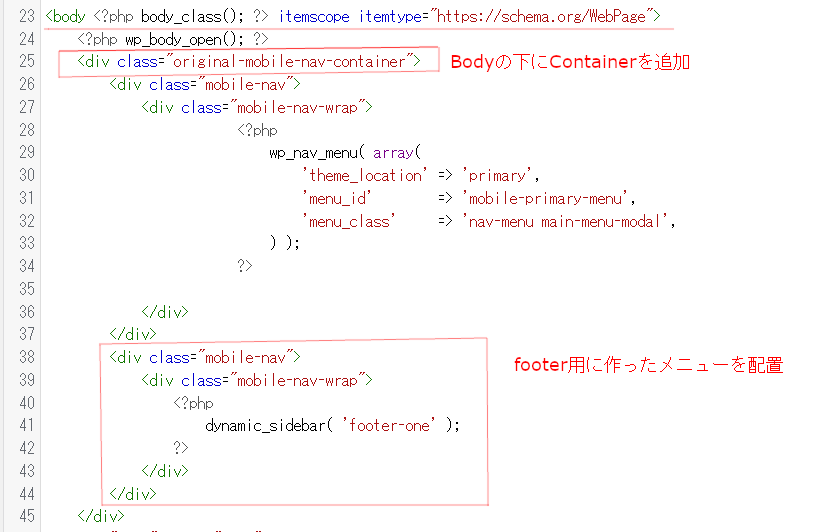
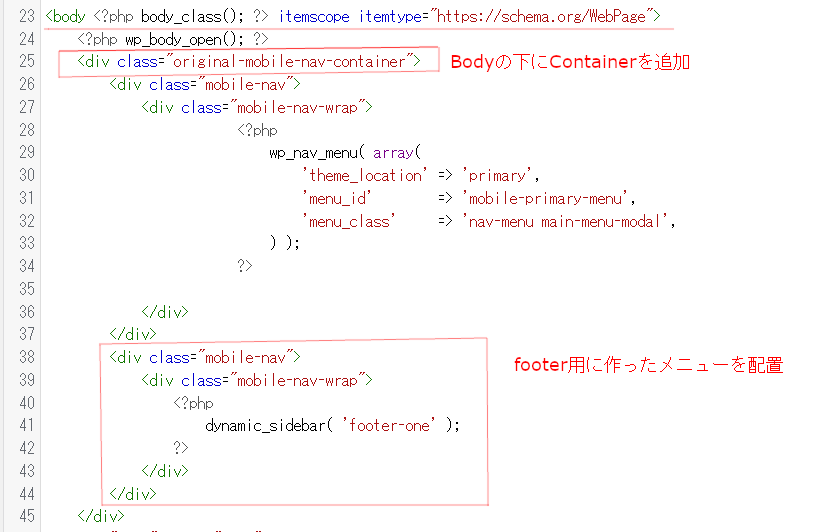
②メニューを2個並べるコンテナの作成

自分が使っているテーマの場合、モバイル用メニューはmobile-navのコンテナでくくられていました。
なのでこれをコピーして自前のコンテナ”original-mobile-nav-container”に格納して並べることで先に示したメニューが出来上がります。
(表示の細かい設定はカスタムCSSです)
①モバイル用メニューの設定を変更
先ほどMaxMegaMenu用に変更した個所を使用しているテーマに合わせてカスタマイズします。
分からなくなった場合はwp_nav_menuを検索し、該当箇所を探してください。
(必ずバックアップを取ってください。意味が分からない方はここでやめましょう。)
上の図を開設
1.モバイル用メニューをコピーして並べる
2.それをoriginal-mobile-nav-containerでくくる
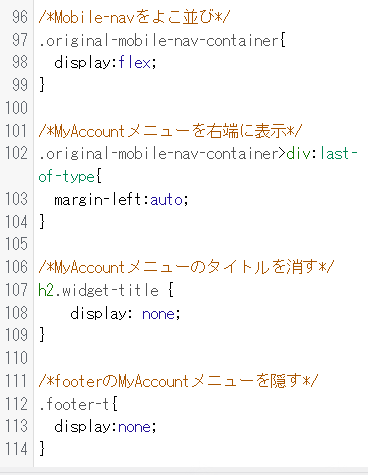
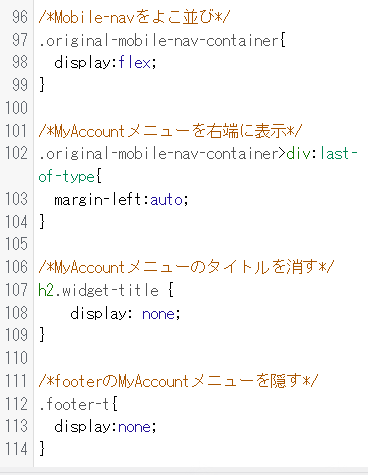
②CSSで成形

3番目のメニュータイトルを消す部分は使用環境に合わせて変更してください。
※注意
テーマをアップデートすると消えてしまうので子テーマでカスタマイズするかバックアップを取るようにしてください。
時間がないので以上で終了させていただきます。
ご質問等あれば以下にどうぞ!
(コメント欄あったかな? 笑)