WordPressの便利なプラグインMax Mega Menuは本格的なサイトではなくても使ってみるととても便利なPluginです。
ですが一般的な環境【ロリポップ】+【Wordpress】の環境だとおそらく100%つまづきます。

Max Mega Menuの Menu Themesへの変更が保存できない!
標準設定のままだとMaxMegaMenuのMenuThemesへの変更が保存できない場合があります。
試しに標準でインストールされるテーマ「Twenty-Twenty」にMaxMegaMemuのプラグインのみを有効化した時の動きを確認してみました。
すると、何度保存をしても保存されていないことに気が付きます。
MenuThemesの変更を保存できない原因はWAF
WAFとはWebApplicationFirewallのことで、WEBアプリケーションへのファイアウォール機能です。
具体的にはサーバーへの悪意のある変更やハッキングに対してのファイアウォールといえばわかりやすいかもしれません。
しかし中にはプラグインの設定変更などでWAFがブロックしてしまう場合がしばしばあります。
MaxMegaMenuもその一つで、ロリポップとの組み合わせの場合、初期状態でWAFがサーバーへの変更をブロックします。

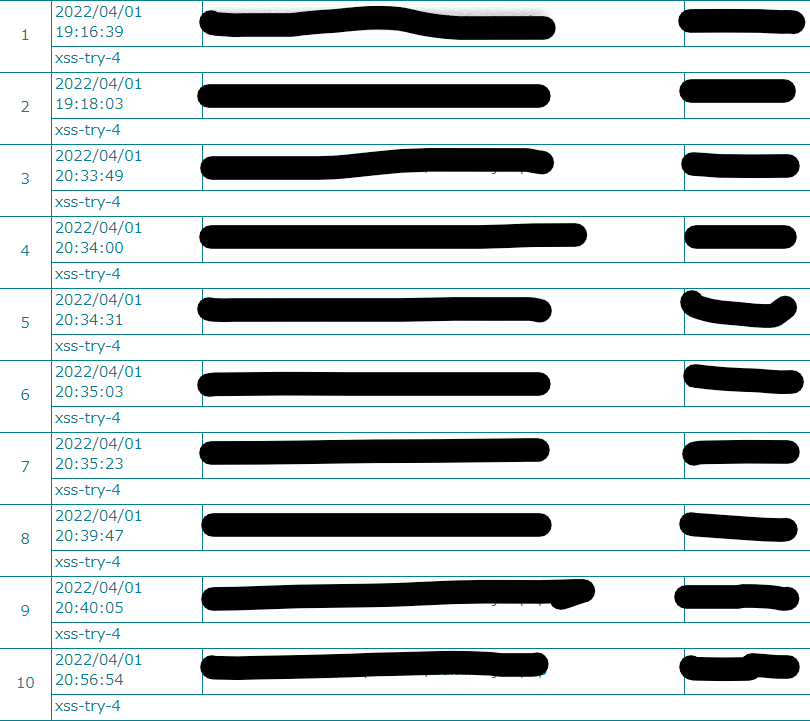
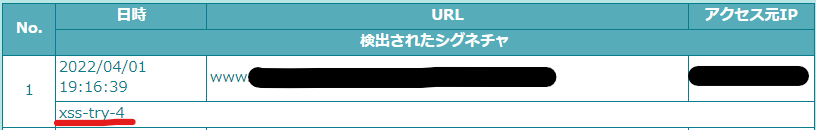
このように、変更をブロックしたログがロリポップに残されていました。
MaxMegaMenuを有効にするには?
WAFを一時的に解除することでもMaxMegaMenuの設定の変更は保存できますが、他からの攻撃も受けてしまう恐れがあるためお勧めできません。

なのでもう一つの確実な方法をご紹介します。
WAFへの例外ルールの設定
WAFのログを確認すると、MaxMegaMenuをブロックしたログが出力されているのが確認できます。
その時のシグネチャIDをWordpressの.htaccesに例外として記述することでサーバーへの変更を許可することができるようになります。
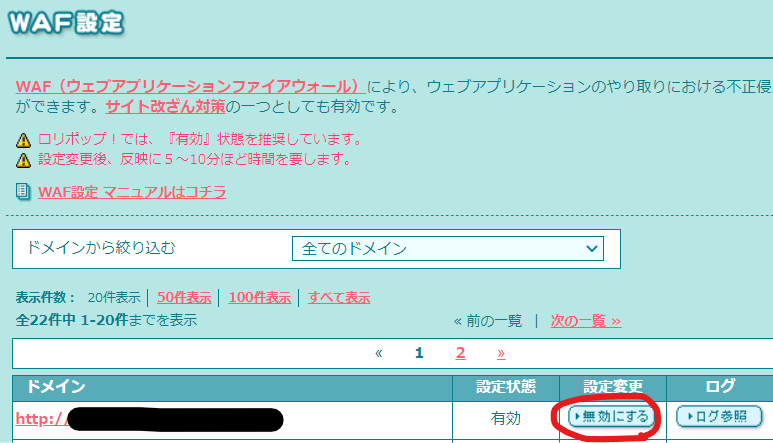
ロリポップのWAF設定

左のメニューの【セキュリティ】タブからWAF設定を選びます。
右にドメイン一覧が表示されるので、該当するドメインを選択します。
ただしこの時、Wordpressに設定しているWordpressアドレスもしくはサイトアドレスを確実に選びます。具体的に言うと、www有りで設定している場合はwww.hogehoge.comといったwwwサブドメイン付きのドメインを設定しなければ機能しません。
WAFのログを参照
ドメイン右の【ログ参照】ボタンを押してみてください。
そこにはWAFがブロックしたログ一覧が出力されています。
数が多くどれがMaxMegaMenuのログなのかわからない場合は、もう一度MaxMegaMenuで保存ボタンを押すとログが作成されるのでそれが該当するログとなります。
おそらく【xss-try-4】がMaxMegaMenuのログだと思われます。

赤線の部分がシグネチャIDとなるのでコピーしておいてください。
.htaccessへの記述
このシグネチャIDをWAFに例外として登録するために、.htaccesファイルに次の文を記述します。
SiteGuard_User_ExcludeSig xss-try-4
最後のxss-try-4の部分は該当するシグネチャIDを書きます。
これを.htaccessファイルに書き込む手順は

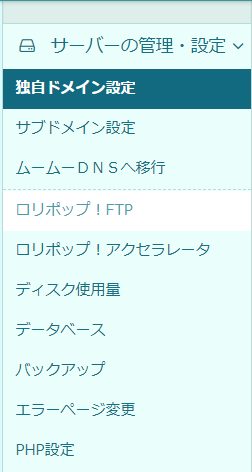
上のロリポップ!FTPをまず開き、開いたウィンドウの該当するドメインをクリック。

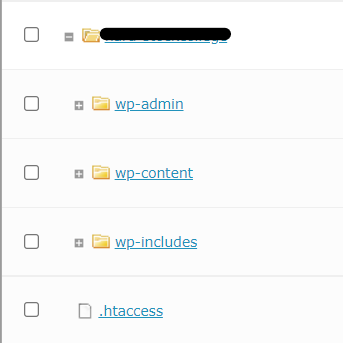
するとフォルダが展開されるのでその中の.htaccessをクリックします。
ここで一応注意ですが、こういうファイルを触るときはバックアップを取ることや、余計な変更をしないなど細心の注意をもって扱ってください。
<IfModule mod_rewrite.c>
</IfModule>
の間に記述すれば機能しますが、</IfModule>のすぐ上に記述するほうがいいかもしれません。
【保存する】をクリックして保存しますが、ウィンドウはまだ閉じないでください。
第2の罠
実は続きがまだあります。
MaxMegaMenuのWAFによるブロックには2つあるんです。
おそらくMaxMegaMemuではWAFに引っかかる変更を2つ行っています。
1つ目の変更でWAFに動作をブロックされているため2つ目の変更は未実行となりログには残されていません。
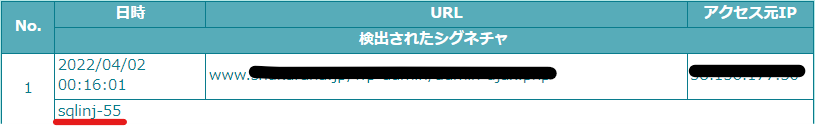
今1つ目の動作を例外として登録したので、MaxMegaMemuの2つ目の変更がWAFでブロックされるようになりました。
それがこれです。

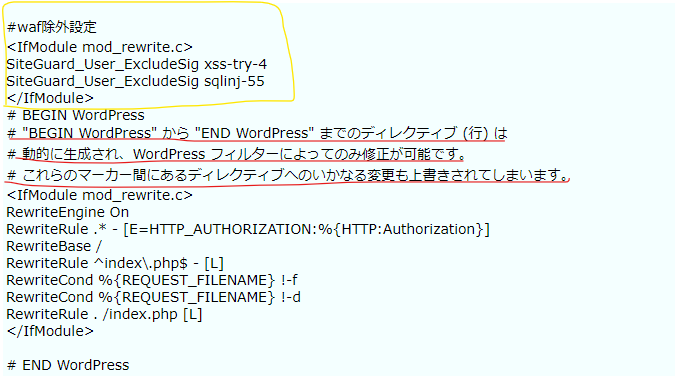
このシグネチャIDを先ほどと同じように.htaccessに記述します。
SiteGuard_User_ExcludeSig xss-try-4
SiteGuard_User_ExcludeSig sqlinj-55
</IfModule>
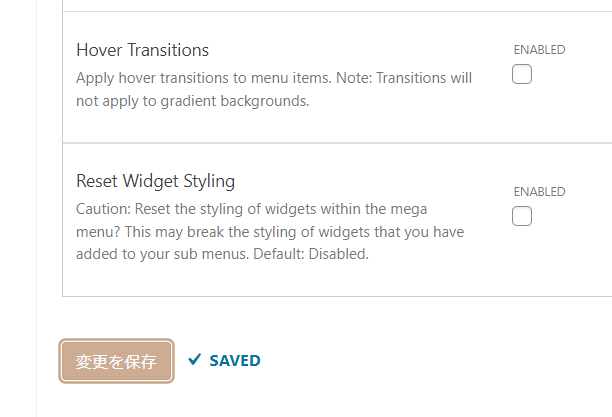
すると

この通り保存できるようになりました!
追記
個の記述方法だと動的に上書きされてしまうことがわかりました。

赤の下線をよく読むと分かりますが、私が記述していた部分は何を追記しても初期化されてしまう部分でした。
それを防ぐために、#BEGIN WordPressよりも上の行、黄色い枠で囲まれた部分を追記するように変更しました!
まとめ
Max Mega Menuはとても便利なプラグインです。
初心者の方にはそれほど簡単ではないかもしれませんが、手順を追えばそれほど難しくはないので頑張ってみてください。
それと、くれぐれも.htaccessファイルを触るときは細心の注意でお願いします。