いくらあなたががんばっても、副業で安定した収入は得られません。
それは貴方が与えられる側の人間だからです。
与える側になれ
コロナかになり、空いた時間を利用してオンラインで起業する方がたくさん増えました。
中には月1,000万円稼がれる方もいらっしゃいます。
もちろんその方の能力もありますが、大切なのはきちんとした理論に基づいたマーケティングとセールスです。
それさえあればあなたの持っている才能で月収50万円は短期間で可能です。
黒字確定の起業家になれる秘密は講師とその実績
あなたはなぜ物が売れるのか、その仕組みを知っていますか?
その仕組みを解明したのがニューロマーケティング(脳科学マーケティング)です。
人間はなぜ物を買うのか、またなぜ買うことをやめてしまうのか、その漠然とした概念をアメリカの学者たちが体系化しました。
そのニューロマーケティングを日本に持ち込んだのが今回の講師、遠藤貴則先生です。
Dr.Endoこと遠藤貴則
彼はマットジェームズ、ブレアシンガー、ロバートキヨサキからビジネスとニューロマーケティングを学び世界各国で講演を行っています。
なぜそんなことが可能なのでしょうか?

法廷臨床心理学者としての実績と出会い
遠藤貴則先生の母親はアジアで最も古いインターナショナルスクールを主宰しています。
小さいことから母親の元で英語を学んでいた彼は、米国フロリダ州のカルロスアルビズ大学で法廷臨床心理学博士課程を修めます。
その後アメリカの治療資格を得て30ヶ国、3,000人以上の依存治療及び犯罪者更生を行ってきた、人間の心理のプロフェッショナルであり、 マイアミ市警、FBI、CIAの調査支援を行った実績を持ちます。
米国統合心理学協会の日本法人、JAIPが100%保証
米国統合心理学協会(AIP)はNLPの認定団体でもありとても権威のある組織です。
その日本法人である日本統合心理学協会(JAIP)が100%保証します。
もしも、権威性を手に入れることができるなら、あなたは一流の起業家になれる

権威性(Authoritativeness)とは一般的に優れていると認識されているかという指標です。
そう聞くと「私にはそんなものはないから無理」と思うかもしれません。
ですがビジネスにおいて権威性はあなた自身が優れていることを求めていません。
今あなたが物販(物を売る商売)をしているとき、扱う商品が有名人の御用達だとしたらその商品は売れますか売れませんか?
「売れます」
その商品に権威性があるからです。
このようにあなたが扱うものに権威性があり、消費者に優れていると思われればあなたの商品が買われる可能性は格段にひきあがります。
あなたが遠藤貴則先生から学んだ場合、扱う商品によってはそれがそのまま権威性になります。
あとは貴方がマーケティングを覚えるだけです。
そのマーケティングは誰から学びますか?そう、遠藤貴則先生からです。
起業したけどなかなか収入が上がらない

コロナになってから個人の起業ブームが巻き起こっています。
ですが稼げているのはごく一部の方のみです。なぜでしょう?
にわかの講師・コンサルタント・コーチング
多少ノウハウを知っただけでビジネスが成立してしまうのもオンラインビジネスの闇です。
そこにはなんとなくの情報しかありません。
貴方もおそらく、きれいな勇気づけられる言葉で起業したでしょう。
それが成功していない原因です。
やり直しがきく今を逃さない
ここで紹介する1Dayセミナーは遠藤先生のご厚意でとても安く価格が設定されています。
当初の価格設定は110,000円だったのですがプログラム名の『39RBE』にちなんで39,000円(税抜)にしてくれています。
安かろう悪かろう?
普段遠藤先生はNLPプラクティショナーセミナーを主催しています。
通常40万円はかかるそのセミナーを先生は49,800円で受講させてくれます。
東アジアトップのマスターNLPトレーナーなのにです。
優しすぎますよね。

満足いただけなければ一部返金あり(条件あり)
このブログから1月31日までに支払いされた方限定です。
この返金制度は主催によるものではありませんので遠藤先生に返金を求めても通じません。
条件は
1.1月30日までに申し込みをする
(過ぎてしまった場合は一度このブログにお問い合わせください)
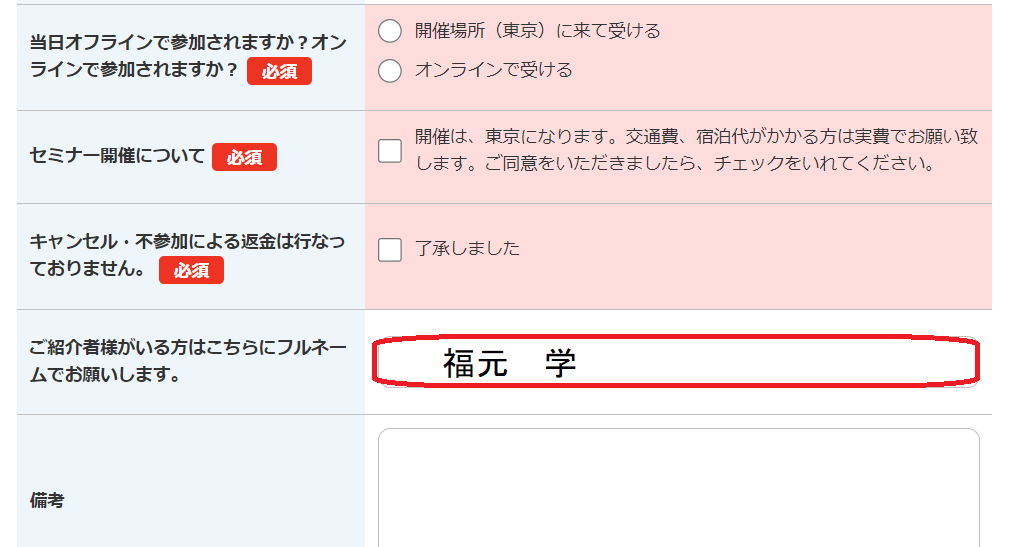
2.申し込みの紹介者欄に『福元 学』と記載する
3.申し込んだ氏名を申し込み通知する
この3つを守っていただければ満足できなくても必ず1万円返金されます。
今すぐ申し込む
今回のセミナーはオンラインとオフライン(リアル会場)のハイブリッドですが、オフラインの会場はもしかすると人数制限があるかもしれません!
参加するなら断然リアル会場です。
少しでも参加を考えているなら今すぐクリック↓

紹介者記入例

上記のように必ず『福元 学』と記載をお願いします。
申し込まれたら下のフォームからこちらに通知をお願いします。
どちらも満たされない場合、返金対象とはなりませんのでご注意ください。